Web Administration customization
Web Administration visual customization. Branding options for Buru SFTP Server.

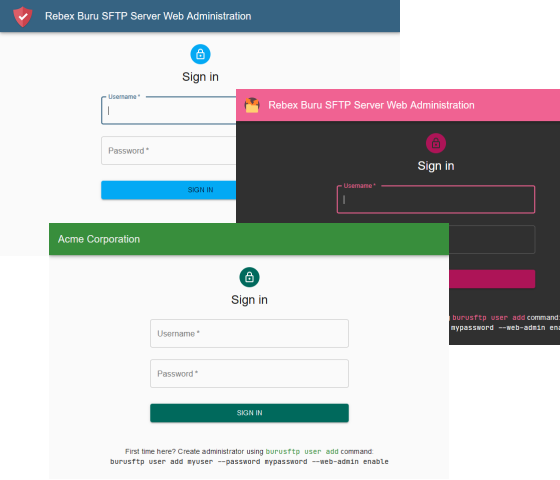
Web administration customization (available in Pro edition only) offers you a possibility to brand the web frontend using your color palette of choice and even use your logo and header title.
The customization is enabled by creating a JSON customization.json (or JSON5 customization.json5) file in the configuration directory with the fields described in the following sections. All fields (and subfields) are optional.
header
Use header section to customizes the logo and header title:
title: (string) Header titlelogoUrl: (string) URL of image logo displayed in the top-left cornerlogoAltText: (string) Image logo description (e.g. for users with screen readers)
theme.palette
Color palette customization. You will most likely need only these four sections but more options are available (see on that below).
type: (string) Use"light"for dark text on light background or"dark"for light text on dark backgroundheader.main: (string) Header and navigation menu background color. Use#rrggbbor#rgbformat (also applies to other colors).primary.main: (string) Color used for most hyperlinks and some form controls.
Since 2.14.0 the section no longer supports full Material-UI palette schema. Only the fields described above are supported.
Secondary palette support is removed.
Example
{
header: {
// Title displayed in the header...
title: "Buru SFTP Server Administration",
// .. and/or image logo. Public URL is expected here.
// If you wish to host the logo inside the Web Administration, put the file in ~/ClientApp/build (e.g. ~/ClientApp/build/logo.png)
// and use "/logo.png" as logo url
logoUrl: "/logo.png",
logoAltText: "Buru SFTP Server Administration logo"
},
theme: {
// The palette section conforms to Material-UI palette schema - see https://material-ui.com/customization/palette/ for detailed description
palette: {
// Dark text on light background (light) or light text on dark background (dark)
type: 'dark',
// Colors used in header and navigation panel
header: {
main: '#f06292'
},
// Colors used for hyperlinks and some form elements
primary: {
main: '#f06292'
}
}
}
}
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.